Salesforce Flows | Run Flow from URL and Set Flow Input variable values using URL
In this post I will discuss about how to run or fire Flows in Salesforce from URL. We will see how to pass and set Input variable values of a Flow using URL. Also, we will get an idea about how to fire a Flow from a Custom Button, Web Tab and even from a Formula Field. Yes, that's right a Formula Field.
Main Takeaways from this article
Note: I will just create the Input Screen and not the whole Flow. Once we have values in Flow we can use them anyhow we want.
This is a sample URL if you want to set the values of input variables when running the Flow:
Please Note: When we are using a URL in Custom Button or Link, we need not use the whole URL with domain name and all and can only use the Relative URL. In our case, Relative URL is /flow/Contact_Form. We can only use this much and append it with our input variables to run this URL from Button or Link and no need to write the whole URL with domain name and all. So basically, If I were using Formula Field to use in Custom Button only, it would have worked even if in my Formula I had only /flow/Contact_Form?City=NewYork&State=Delhi&Phone=3132324822&AccountId=001B000001KK7Y1IAL&Email=Accidentalcoder@gmail.com.
Main Takeaways from this article
1. How to Run a Flow from Flow URL and set values of input variables in Flow using URL.
2. How to fire or run Flows from Custom Button, Web Tabs or Custom Links.
3. A simple trick to use Formula Field to run Flows and send data to Flows.
Using URLs to Fire or Run Flows
Flows can be distributed to Internal Users in multiple ways. One of the easiest way is to share the Flow using Flow URLs. We will see how to get the Flow URL and how to leverage this capability to fire Flows from Custom Buttons, Custom Links , Web Tabs or even Formula Fields. This can be done for both Screen Flows and Auto-Launched Flows.
Some Benefits/Use Cases of Using Flow URLs to Run/Fire Flows
1. Users can run the Flow from anywhere and pass input parameters if they know the Flow URL and input variable names that they need to pre-populate or need to send to Flow.
2. If we are using/opening Screen Flows, we can have pre-populated values within the Screens as soon as we open them.
3. We can set/pass values of Related Record (Parent Records up to 5 levels deep) of a Record to a Flow directly and avoid using a GET Element to fetch those details within the Flow. This can be achieved by using Formula Fields or Custom Buttons/Links as we can use Merge Fields to get Parent Record's data. This I will show in example later.
4. Flows can be used in a flexible way and distributed among Internal Users and can be run anytime. Specially useful for firing auto-launched Flows.
What is a Flow URL and how to find it?
Note: The table above is enough to understand about how to use Flows from URL and how to set input variables. But if you want to see a simple example and demo, do read ahead.
The basic aim of the remaining article is to show a sample use case only and just to understand the capability of this feature.
The basic aim of the remaining article is to show a sample use case only and just to understand the capability of this feature.
Some Limitations of using this Approach
1. We cannot send a Record or Record Collection variable values into the Flow. Instead we can send Record Id or record Id collections only.
1. We cannot send a Record or Record Collection variable values into the Flow. Instead we can send Record Id or record Id collections only.
2. Cannot send Currency Field values using URLs.
Please Note: In order to try and showcase a Specific Use Case/Functionality, I may have overlooked some of the best practises related to Flow Development in this article. Please make sure to follow these in real world scenarios and projects. Check some really important ones below
Please Note: In order to try and showcase a Specific Use Case/Functionality, I may have overlooked some of the best practises related to Flow Development in this article. Please make sure to follow these in real world scenarios and projects. Check some really important ones below
Sample Scenario and Example
We will use a Flow URL from Formula Field or Custom Link/Button to run a Flow and also pass input values into the Flow. These input values will also contain some Parent Record details, which other wise in general we will have to fetch in a Flow using a GET Element and in general Flow cannot get the field values of Parent or Related records directly.
We will use a Flow URL from Formula Field or Custom Link/Button to run a Flow and also pass input values into the Flow. These input values will also contain some Parent Record details, which other wise in general we will have to fetch in a Flow using a GET Element and in general Flow cannot get the field values of Parent or Related records directly.
Note: I will just create the Input Screen and not the whole Flow. Once we have values in Flow we can use them anyhow we want.
For the sake of showing the capability I am showing a very simple use case. Once you know how to use this possibilities are much more and can be used for many interesting use cases and scenarios. As they say, Possibilities are endless !
Hypothetical Use Case:
We need a Screen Flow to create a new Contact related to an existing Contact (Self-lookup). The Screen Flow will have a simple input form with input blocks to create a new Contact.
Assume, this new Contact is going to be a kind of a self lookup to an existing Contact from where we need to fire this Flow. Some values for this new Contact have to passed from related Account of the Parent Contact and some field values from Parent Contact itself.
Basically, let's assume this new Contact must have City and State field values from related Account of Parent Contact. Also, new contact should have the same Phone and Email field values of the Parent Contact. It should also have the same Account as of the Parent Contact's Account (AccountId).
Note: As I mentioned in limitations, in this scenario I cannot set the Record or Record Collection Variable using URLs.
Not a great scenario but good enough to see this capability in Action.
Solution and Design
Create Input Variables and Screen: We will create a sample Screen in our Flow, which will have 5 input variables which will be enabled as "Available For Input". One variable each for Account City, Account Country, Contact Phone and Contact Email respectively. Also, we will have one more for Account Lookup Itself (Account Id).
Get Flow URL: After Creating and Activating the Flow, we will just get the Flow URL as per the steps mentioned earlier in the article.
Formula Field: Using a Formula Field on Contact Object, we will design this URL to set the values of input variables using Merge Fields. Then we can use this Formula in custom buttons or links to run the flow.
Fire the Flow using URL : This can be done by using the Formula Field value in Custom Button/Link or directly from Formula Field itself.
Let's see this in Action.
Steps and Demo
1. Input Variables : First, we will create four Input Variables of type Text and number(for Phone) to get Account City and State and Contact Email and Phone as per the requirement. Below is a screenshot for Input Variable named City. Similarly, we will create for Phone,State and Email.
Also, we will create one more input variable to get Account Id which we will used in Lookup field on the Screen. Do not forget to mark these variables as "Available for Input".
So basically, in last step ,I have created these five Input Variables with names as below:
1. City (Type : Text)
2. State (Type : Text)
3. Email (Type : Text)
4. Phone (Type : Number)
5. AccountId (Type : Text)
---------------------------------------------------------
Important Note: To Use in URL the variable names should be same as these are Case Sensitive. Even the URL syntax is Case-Sensitive.
---------------------------------------------------------
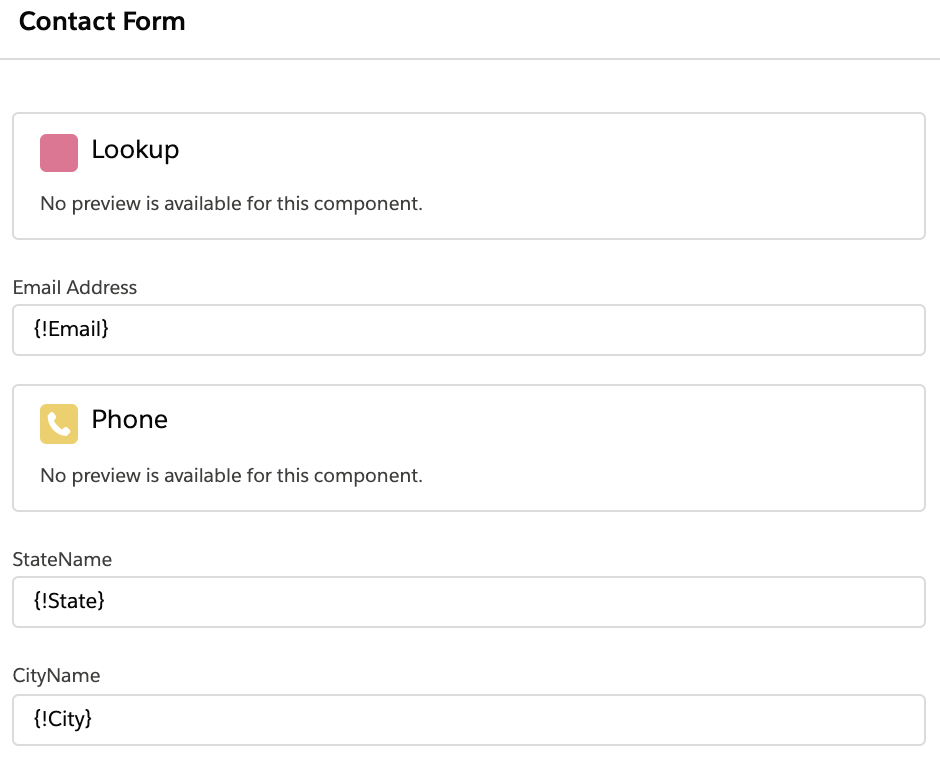
2. Screen Component with Input Components: We will just create a Screen to have Input Fields for these values and put the input variables in the Values columns. Check Video to understand how I use these Input variables within the Screen.
3. Save and Activate the Flow : Save and activate the Flow. Get the API Name of the Flow as mentioned in steps in article above or by simple just checking it from Flow Screen itself.
Click the Setup Button on left hand panel on the Flow. it will open the below screen and you can get the Flow Name to be used in URL (Flow API Name).
4.Understand the Flow URL: So, we have now with us the Flow API name, our Org's domain address and Input Variable Name. So now just use the syntax as mentioned in article above to get the URL to run this Flow. For example, in our case a Sample URL will look like this :
This is if you want to Just Run the Flow without setting values for any input variables:
https://gs0.lightning.force.com/flow/Contact_Form
This is if you want to Just Run the Flow without setting values for any input variables:
https://gs0.lightning.force.com/flow/Contact_Form
This is a sample URL if you want to set the values of input variables when running the Flow:
https://gs0.lightning.force.com/flow/Contact_Form?City=NewYork&State=Delhi&Phone=3132324822&AccountId=001B000001KK7Y1IAL&Email=Accidentalcoder@gmail.com
Breaking this URL Down: (You can also refer the section above in article where the steps are shown)
https://gs0.lightning.force.com - This is my org's domain.
/flow - Syntax to provide Flow Name
/Contact_Form - This is the Flow API Name (Contact_Form is the API name of the Flow which we got from above step)
? - This is used to set values of any variable for the first time
& - These are used for setting values for any subsequent input variables after the first one.
So using the syntax, we got the above URL. Now even if we just copy paste this in browser, it will run the Flow and open our screen Flow with these pre-populated values.(Must be logged in to Salesforce). Below is the screenshot of the result when I used this URL directly.
---------------------------------------------------------
Note: Below steps are just a Bonus and sample ways to use a Flow URL.
Once we know how to create and use the Flow URL we can use the URL in multiple ways to run Flows and also to pass any data in Flow from wherever we want. As I mentioned, possibilities are endless and this use case is no measure of the full potential of this feature.
---------------------------------------------------------
5. Create Formula Field on Contact Record : We will create a Formula Field on the Contact Object to create this URL using Merge Fields in Formula builder and pass values into flow input variables. I am not going into more details into how to create this Formula Field as this is just a sample use case and it is not the main theme of this article.
---------------------------------------------------------
Tip: Check in Formula screenshot below, how I have fetched values from the Related Account using Merge Fields. This is a good way to send data from Parent Records directly into the Flow without having to use GET Element to fetch this data as in Flows we cannot get related record's value directly.
---------------------------------------------------------
This is how the final Formula Field looks like for our use case. Again, this is a bit complex and requires familiarity with Formula Fields. But again, not the theme or purpose of this post so I am not going into details.
The name of the Formula field created in steps above is Contact_FLOW_URL__c
Tip: I have used Substitute function in the Formula just to replace Spaces with %20. This is required because URL cannot have spaces and if it encounters blanks/spaces URL breaks.
---------------------------------------------------------
Important Note: Flow can be run using URL and the values into the Flow's input variables using URL can be passed in many ways, it can be manual(directly from browser), automatic or from merge fields(formulas, buttons/links, Visualforce or even Apex). This depends on the requirement and use case.
There is full flexibility related to which input variables we need to set/send. You can set multiple values or even none or no values and just run the Flow normally depending on the scenario and requirement.
---------------------------------------------------------
Side Note: Formula Fields are life savers in numerous scenarios. Formula fields are very useful anyways and who doesn't love them !
6. Create Custom Button/Link: We can directly leverage the Formula field in the Button or Link and use them to run the Flow. Below is the syntax using which I leveraged the Formula Field directly in my Custom Button and Link. Please note the Syntax to use it in Button and Link is same as below. The name of the Formula field created in steps above is Contact_FLOW_URL__c . This formula field is used in button code below.
Please Note: When we are using a URL in Custom Button or Link, we need not use the whole URL with domain name and all and can only use the Relative URL. In our case, Relative URL is /flow/Contact_Form. We can only use this much and append it with our input variables to run this URL from Button or Link and no need to write the whole URL with domain name and all. So basically, If I were using Formula Field to use in Custom Button only, it would have worked even if in my Formula I had only /flow/Contact_Form?City=NewYork&State=Delhi&Phone=3132324822&AccountId=001B000001KK7Y1IAL&Email=Accidentalcoder@gmail.com.
After Creating the Custom Link and Custom Button for Contact Object, I have just put both of these on my Contact Record Page Layout so that they can be visible and used.
Below is the Demo to see all these three options in Action (Formula Field,Button and Link)
In this, Ashley is the Contact from where I will fire the Flow. The Related Account has Billing state and city which will be sent to Flow in respective fields and email and phone values will be sent from the contact record itself. In all the cases, our screen will open with pre-populated values.
Checkout Demo video:
As I mentioned before, this is just a very basic and half cooked sample to showcase this capability to run flows from URL and set input variable values. This can be used for Auto Launched flows too and they can be fired anytime by users with whom Flow URL is shared. Many other scenarios and use cases are possible so explore. As they say, it is just the Tip of the Iceberg!
Checkout all other Flow Posts on this Blog here : https://www.accidentalcodersf.com/search/label/Salesforce%20Flow
Checkout all other Flow Posts on this Blog here : https://www.accidentalcodersf.com/search/label/Salesforce%20Flow
Resources:
Hope this Helps! Reach out to me here or on LinkedIn for any questions, issues or suggestions. Happy to Help!
Don't Miss Latest Posts : CLICK HERE TO SUBSCRIBE TO THIS BLOG
Checkout this Article for all Flow Related Scenarios : All Flow Examples

















Hi, I created the URL button but when I click it I get error as "This page isn't available in Salesforce Lightning Experience or mobile app." Any thoughts?
ReplyDeleteGood reading youur post
ReplyDeleteGreat Use case explained. Thanks..!
ReplyDeleteFührerschein Kaufen
ReplyDeleteKaufen Sie einen Führerschein ohne Grenzen! Erleben Sie die Freiheit des Fahrens mit einem echten deutschen Führerschein, und das zu einem vernünftigen Preis.
Whatsapp Nummer: +49 1575 8016373
Führerschein Kaufen
Comprar Carta de Condução
Compre uma carta de condução sem fronteiras! Experimente a liberdade de conduzir com uma verdadeira carta de condução portuguesa, a um preço razoável.
WHATSAPP: +351 963 840 372
Carta de Condução Renovação
Rijbewijs Kopen Nederland
Rijbewijs Kopen Belgie. Als u op zoek bent naar hoe u een echt en geregistreerd rijbewijs kunt krijgen in België of Nederland, dan bent u hier aan het juiste adres:
WHATSAPP: +31 6 16588056
Rijbewijs Kopen Nederland
Kupiti Vozačku Dozvolu
Tražite gdje kupiti vozačku bez polaganja u roku od 7 dana? Onda ste došli na pravo mjesto. Vozačka dozvola iznimno je potrebna za kretanje s jednog mjesta na drugo i za samostalnost svakog pojedinca.
WHATSAPP: +385 95 772 9547
Kupiti Vozačku Dozvolu