Flows: Keep Screen Flow in Sync with Record Data on Lightning Record Page
In this post, we will see a way to keep Salesforce Screen Flow data in Sync with Record Data on a Lightning Record Page. We will do this by Using / Embedding Flow inside a Visualforce Page. We will also checkout a way to reload a Lightning Record Page after Screen Flow is Submitted / Finished.
Update/Refresh a Screen Flow automatically when a Record is Updated
Before we move ahead, let's see when we may need this functionality for Screen Flows.
Scenario 1: First, let's understand the current behaviour of Screen Flows on Lightning Record Pages. As per the Salesforce out of box design, if we have Screen Flows on a Record Page, and that Record is updated/edited and saved, the Screen Flows on that Lightning Record Page are not refreshed or updated with latest values from the Record.They still hold the old values of that record. A manual refresh of the page is required to refresh the data in the Flow.
Scenario 2: When we have multiple Screen Flows on a Record Page and one of them updates some data on the record then other screen Flows are not refreshed and still hold and show the old data values. We need to manually refresh the Page if we need to update them.
Important Note: These scenarios of auto refresh of Screen Flow may not be a requirement or a desired functionality for many Screen Flow use cases. Specially, in situations where we need out of box behaviour i.e. the Screen Flow data is not required to be in sync with Record data or Server data and they work independent of the record data.
In these cases, we actually wouldn't want to Refresh our Screen on every Record Update.
Special Scenarios / Where automatic refresh may be required : In some scenarios & use cases, the out of box design/ behaviour of Screen Flow can be a limitation and might impact user experience.
Specially, if the Screen Flow needs to Show / Use the latest data from the Record and must always have latest record values. In such scenarios, automatic refresh becomes important as hitting refresh button after every update on record from UI can be annoying and even there is always a possibility that Flow uses old data values for some logic/calculations and shows unexpected results or create corrupt data issues.
I will be discussing one such sample Scenario where we need to actually keep data in Screen Flow in Sync with latest Record Data.
Sample Requirement : I have two Screen Flows embedded on Case Record Page in Lightning which show some data from Case Record on the Flow Screens and also can update the case if user submits the screen form.
Problem: When, some update is made to case record from Record UI, the Screen Flow data is not refreshed automatically for both the Screens Flows until the page is refreshed manually.
Also, if we make an update from one of the Screen Flows on the Page, the data in the record changes but the data in the other Screen Flow doesn't change and still shows the Old Values.
Again, to keep the data in sync, page has to be refreshed from browser.
Checkout the Video below highlighting this Problem. Here, I have placed two Screen Flows on Case Record Page. Note, how data in them and the record is never in sync if an update is made on detail Record or if one of the Screen Flow updates the Record.
Another Use Case / Example to Consider: Consider there is a Screen Flow on a Record Page, which uses record values to do some logical calculations.
Suppose, some user now updates the record and changes a field value from Standard UI. But since after this update, Screen Flow data was not refreshed automatically, it still is holding the old record values or data inside flow variables.
Since now, value of the Field in Screen Flow and actual Record is not in sync, and the Flow Form is then submitted by a User without refreshing the Page, this can result in wrong calculations/data inconsistency as Flow will calculate and update Case Record based on wrong/old values.
-----------------------------------------------------------------------------------------------------------------
Checkout All Salesforce Flow Examples on this Blog : Flow Examples Salesforce
-----------------------------------------------------------------------------------------------------------------
Refresh Screen Flow on Lightning Record Pages after Record Update
I used a simple VisualForce Page to do a workaround for such situations where auto refresh of Screen Flow data on record update is needed. I haven't been writing many new VF pages after Lightning was introduced, but in this scenario I found it (VF) useful as it is simple and doesn't require much coding.
For most developers, this technique will be a cake walk, but even if you are completely new to coding or a Salesforce Admin, this solution won't be something that you can't implement as this only requires a basic VF syntax and in some cases a bit of HTML/CSS knowledge ( if you need to change styling).
How to Embed / Use Flows inside a Visualforce Page?
Screen Flows can be easily Embedded in a Visualforce Page and we can even pass Parameters or Flow Input Variables to the Flow from a Visualforce Page.
I have a Screen Flow which is already Active and has an input variable of type Text named CaseId. My Flow's API name is Case_Screen. I will embed this Screen Flow in a Visualforce and then use that Visualforce on a Case Record Lightning Page. Make sure, Flow is Active before trying to embed it in a Visualforce Page.
Basic Code to achieve this is below:
<apex:page showHeader="false" sidebar="false" standardcontroller="Case" lightningStylesheets="true">
<!--Pass Flow API Name and define Flow Finish Path/Location ->
<flow:interview name="Case_Screen" finishLocation= "/{!Case.Id} " buttonLocation="bottom">
<apex:param name="CaseId" value="{!Case.Id}"/> <!--Pass Flow Input Variable CaseId ->
</flow:interview>
</apex:page>
Steps/Code explanation and details:
1. Use Standard Controller of the Object of the Record Page. In my case it is Case so I have used standardcontroller="Case" .This is an important step because using Standard Controller gives us access to Record Id and Record details automatically in the Visualforce Page.
Also, because we are using a Standard Controller of the object, every time an Update happens on this object's record from page, this VF page will be refreshed automatically which in turn reloads the Screen Flow Embedded inside it. This is Magic Part 1😎
2. Embed Flow inside the Visualforce using the <flow:interview> attribute of VF page.
3. Provide Flow API Name - This determines which Flow we are embedding in the Visualforce Page. In my example, the Flow API name is "Case_Screen".
To get API name of Flow click on Setup Button in Flow Builder Screen.
4. Provide Flow Input Variable (Record Id) - We can pass Record Id from Visualforce into the Flow just like we can do it from a Record Page when we embed a Flow in a Lightning Record Page. When we use a Standard Controller, then simply using {!ObjectName.Id} gives us the record Id in a VIsualforce Page. In our case, it's {!Case.Id} and we pass it to Flow Input Variable which in my case is named as CaseId .
This is done using <apex:param> inside the <flow:interview> . One small bit here, we cannot pass full Record directly using a Standard Controller (as per my knowledge. Let me know if we can and if yes, share about how to do it in comments below). So make sure the Flow has an Input variable of type text and based on that Id fetch the Record Details in Flow using Get Element.
5. Provide the Flow Finish Location - This is the also very important step as we can define which page to redirect to after Flow ends. Basically, we will use this capability to ensure the Flow re-directs to the the same record page. This way we reload the same page and this in turn reloads everything on the Page . Because of this, all the values and components on this page are refreshed automatically, including any other Screen Flows, Lightning Components, Related Lists data etc. This is Magic Part 2 😎
To do this we use the attribute finishLocation= "/{!Case.Id} in the <flow:interview> tag. As I mentioned before, since we need to refresh the current page, we will pass the Record Id of the current record only.
Note: If you want to navigate to any other record, you can pass any other Id. The syntax if we use any internal url is just "/" + the Record Id and if you want to navigate to external url pass the full url example "https://www.google.com". Also, since we are using standard controller, we will get Case Id by directly using {|!Case.Id} as I had mentioned in the last step.
Important: When you want to write this VF for any other object, just replace Case with the API name of that object in the Visualforce code.
Some Notes: This is a very basic example and can be enhanced for many different requirements and use cases specially by using custom controller or extensions.
In this example, since we are using a Standard Controller, there is no Apex Class/Controller required for this page.
But, if instead of passing Record Id as a text variable to Flow, if we want to pass the whole Record instead, we can write an extension Apex class controller and create a Record Variable and pass it from VF to Flow. To keep things simple, I have not shown this approach but here's one of my old article where I have similar approach. Example : Use Flows For List View Records using VF
Below is the Demo Video of what happens when I embedded one of my Screen Flow in a Visualforce Page and placed that VF on Record Page. Note how behaviour of that Flow is now different from the video above in the article where I had two normal Screen Flows without VF.
What Happens After This :In this demo video, when I embed one of my Flow in Visualforce Page, the data in the Screen Flow embedded in VF is automatically updated on every record update from UI but the data in the normal screen Flow is not updated automatically.
Also, when I make an update using the Screen Flow embedded inside the VF, the lightning record page is reloaded and all the components on the page are also reloaded and refreshed.
Even if I make an update to Case Record from the normal Screen Flow, the data in my VF embedded screen Flow is automatically refreshed always. So, basically the data in VF embedded screen Flow is always in sync with the actual record data no matter from where the record gets updated (from ui or from other screen flow).
To complete this requirement and keep both Flows in Sync, I just need to Embed the other/second Screen Flow too inside a VF and then both of the Flows and Record data will always be in sync after updates from any source from UI.
Some Considerations:
1. Use this approach if a Screen Flow data has to be kept in sync with Record data always automatically.
2. Embedding a Screen Flow in a VF sometimes results in some UI/styling changes. These are not major changes but Screen can look a but different than they usually do. This can be easily sorted if required by inspecting the CSS and overriding CSS classes from VF.
I wanted to highlight this as this requires some Html/CSS knowledge.
3. If we use Flow Finish Location as current record then remember that on finish of that Flow all the components are reloaded or basically refreshed.
Resources:
Do share any better approach or workaround for this scenario since I was struggling to achieve it using any other way specially using Lightning Components. Do Share your views or suggestions in comments section below.
Checkout all Flow Posts on this Blog here: https://www.accidentalcodersf.com/search/label/Salesforce%20Flow
Checkout all of the Latest Salesforce Spring'21 Features : Spring'21 Flow Preview
Hope this Helps! Reach out to me here or on LinkedIn for any questions, issues or suggestions. Happy to Help!
Don't Miss Latest Posts : CLICK HERE TO SUBSCRIBE TO THIS BLOG
Checkout this Article for all Flow Related Scenarios : All Flow Examples
See you soon with Latest Features! Subscribe Now for Latest Post Directly in your Inbox.










Well done!
ReplyDeleteHi Eric, Thanks a lot. This means a lot coming from you :)
DeleteNEAT!!!
ReplyDeletethanks
DeleteThis comment has been removed by the author.
ReplyDeleteGreat Article!!!
ReplyDeleteI have one question though, what if you want to add a succes message in the visualforce page (toast) how would you do this?
Useful article, thanks a lot for this.
ReplyDeleteSalesforce Training in Chennai
Very nice. Thanks for sharing.
ReplyDeleteHello, Thank you for the great content!
ReplyDeleteI had this error when I implemented the same thing: "We can't display this part of the screen because sections aren't supported in Classic runtime. Ask your Salesforce admin to distribute this flow in ways that run only in Lightning runtime."
Any idea what I should be doing?
your screen in the flow probably has sections which are only for lightning. you could remove them to make it work with classic.
DeleteWhat should I enter in finish location in visualforce page if the requirement is to redirect it to the object page with tabs?
ReplyDelete
ReplyDeleteVery good article! We will be linking to this particularly great post on our website. Keep up the good writing.
However, stopping by with great quality writing, it's hard to see any good blog today.
wincracker.com
ScreenFlow Crack
IPVanish VPN Crack
Rhinoceros Crack
Avocode Crack
I realy impressed with your work and getting information from it. thanks. keep it up
ReplyDeleteSpeedify crack
I guess I am the only one who came here to share my very own experience. Guess what!? I am using my laptop for almost the past 6 years, but I had no idea of solving some basic issues. I do not know how to Download Cracked Pro Softwares But thankfully, I recently visited a website named PCexe.org
ReplyDeleteAll Pro Cracked Softwares Download
ESET NOD32 Antivirus Crack
CleanMyMac X Crack
Speedify Crack
Windows 12 Pro Crack
Microsoft ISO Downloader Crack
When I implemented in the Digital experience (Community) it is not work as you explained. Do you have any suggestions? how to make it work in community page
ReplyDeleteI like your all post. You have done really good work. Thank you for the information you provide, it helped me a lot. I hope to have many more entries or so from you.
ReplyDeleteVery interesting blog.
Gravit Designer Pro Crack
Ummy Video Downloader Crack
MacDrive Pro Crack
WebcamMax Crack
Panda Dome Premium Crack
Camtasia Studio Crack
NTLite Crack
iMazing Crack
downloadpc.co
공주홈케어
ReplyDelete논산홈케어
계룡홈케어
보령홈케어
서산홈케어
아산홈케어
천안홈케어
예산홈케어
당진홈케어
I am a professional web blogger so visit my website link is given below!To get more information
ReplyDeleteNTLite Crack/
Asome! it's the component I was looking for!
ReplyDelete세종 출장샵
ReplyDelete제주 출장샵
서귀포 출장샵
전주 출장샵
김제 출장샵
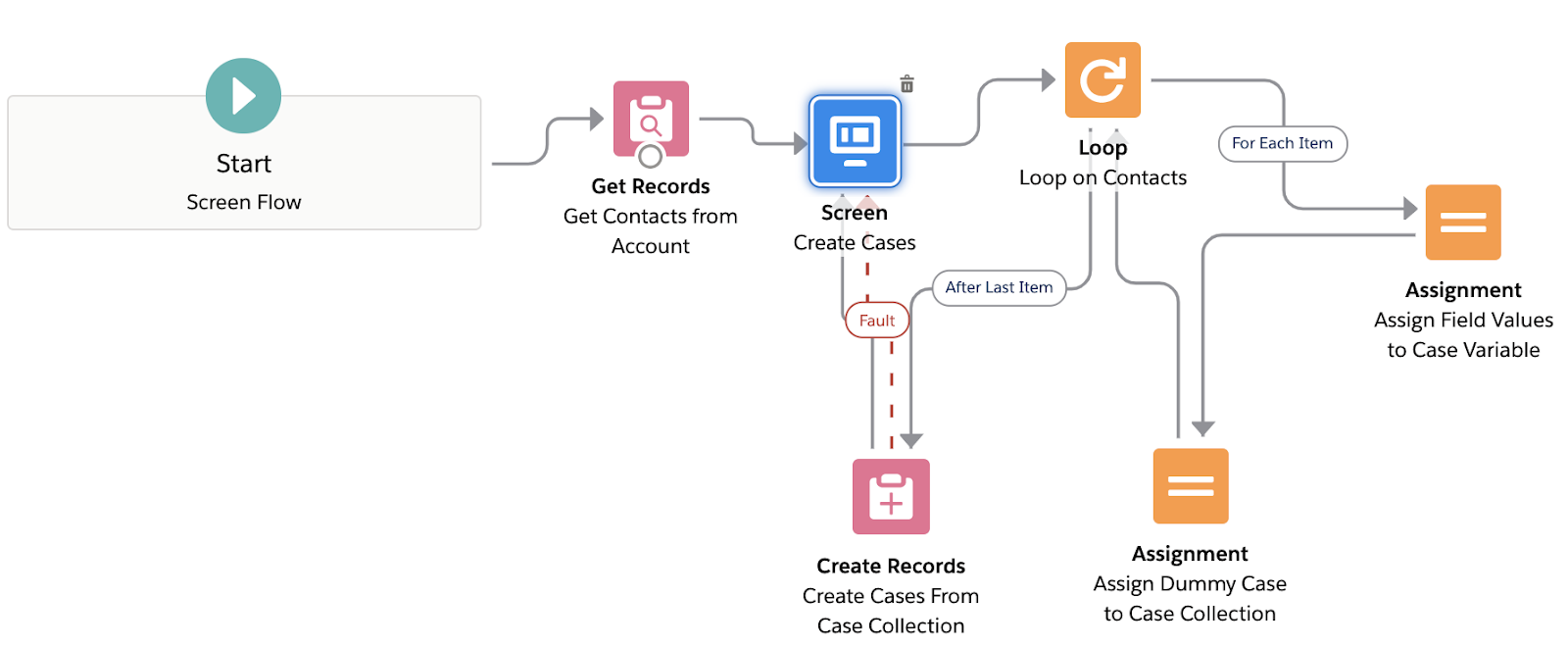
Hi Vibhor, There must be some assignment element after screen element , otherwise it is not updating the values.
ReplyDeleteFührerschein Kaufen
ReplyDeleteKaufen Sie einen Führerschein ohne Grenzen! Erleben Sie die Freiheit des Fahrens mit einem echten deutschen Führerschein, und das zu einem vernünftigen Preis.
Whatsapp Nummer: +49 1575 8016373
Führerschein Kaufen
Comprar Carta de Condução
Compre uma carta de condução sem fronteiras! Experimente a liberdade de conduzir com uma verdadeira carta de condução portuguesa, a um preço razoável.
WHATSAPP: +351 963 840 372
Carta de Condução Renovação
Rijbewijs Kopen Nederland
Rijbewijs Kopen Belgie. Als u op zoek bent naar hoe u een echt en geregistreerd rijbewijs kunt krijgen in België of Nederland, dan bent u hier aan het juiste adres:
WHATSAPP: +31 6 16588056
Rijbewijs Kopen Nederland
Kupiti Vozačku Dozvolu
Tražite gdje kupiti vozačku bez polaganja u roku od 7 dana? Onda ste došli na pravo mjesto. Vozačka dozvola iznimno je potrebna za kretanje s jednog mjesta na drugo i za samostalnost svakog pojedinca.
WHATSAPP: +385 95 772 9547
Kupiti Vozačku Dozvolu