Flows | Display Clickable Image with URL Link on Screen Flows
Navigate to an URL by clicking an Image in Salesforce Screen Flows. In this post we will see how to add and Display Image on a Salesforce Flow Screen. Also, we will make the Image in Screen Flow Clickable to navigate to a web page or a URL link. We will be first adding Image on a Salesforce Flow Screen and then embed a Link url to it. This will make the Flow Image Clickable to navigate to any URL. We will achieve this clickable image on the Flow Screen without writing any code or adding any Lightning Component.
Show clickable Images on Salesforce Flow Screens
To display or show an Image on the Flow Screen which can be clicked to allow users to Navigate to any URL, we will just use display text screen component on a Screen Flow. Display Image option is already available on Display Text Component on Screen Flow and we also have a Link option. We will just combine these two (Image + Link) options to achieve this functionality.
Use Case : A Simple Screen with Images which can be Clicked and take user to an URL. I will use two links one to the home page of this blog https://www.accidentalCoderSf.com and another to the trailhead home page. I will put this on home screen.
Note: I will not show Screen header, Footer and Screen Navigation buttons on this Screen. Only Images on the Screen will be shown.
Navigate to a URL Link from Images in Salesforce Flow Screen
Let's Jump Right into the Action and see the steps. Do Checkout the Video at the End for Steps and Demo.
1. New Screen Flow
Create a New Flow and Select Screen Flow.
2. Add a Screen Element
Drag a Screen Element on the Flow.
3. Remove Header and Footer from the Screen
Under Screen Properties, there is Configure Frame Setting.
We will Uncheck the Show Header and Show Footer options.
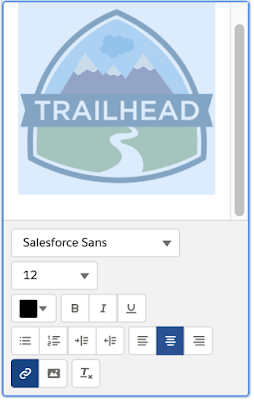
5. Add Image using the Display Text's Editor Canvas
Using the Image option at the below of the Display Text Edit Options, select an Image from your system to add on the Screen. I am choosing the Trailhead Image in my use case.
This is how the Image Button Looks like in Display Text Format Options.
 |
| Add Image Button |
 |
| Add Image to Display Text Screen |
Check the Video at the end for more clarity.
6. Add/Embed Link on the Image Added
First, Select the added Image from the Display Text Screen
Two ways to select the Image
1. Use Mouse/Keypad and select the Image as you would select any normal Text. (By dragging the move from left to right)
2. Using Shift Key - Just like you select any text using keyboard.
Check video for more Clarity.
 |
| Select the Added Image from Display Text Editor |
7. Add Link to the Image
Click on the Link Button from Format Option after Selecting the Image.
Once the Image was selected, just click on the Link Button and add your desired Internal or External Link. The Link URL window will pop up after you click on the Link Button.
 |
| Link Button |
 |
| Select the Added Image |
 |
| Add Link URL |
And That's it. Pretty Simple. Isn't It?
I will just now repeat the Steps(4-7) and add one more Image and Link URL to that image in my Screen.
Repeating Steps 4 - Steps 7
 |
| Adding Second Image with Link |
This is how the Final Screen will look like after this.
 |
| Final Flow Screen with two Images |
Now you can Add this Screen Flow anywhere like on Home Pages, Record Pages or Communities and make use of this awesome feature.
Checkout the Video for all Steps and Demo.
And we are Done!
Hope this Helps! Reach out to me here or on LinkedIn for any questions, issues or suggestions. Happy to Help!
Don't Miss Latest Posts : CLICK HERE TO SUBSCRIBE TO THIS BLOG
You Tube Channel : If you like reading my content, Subscribe to my Upcoming YOUTUBE Channel here: https://www.youtube.com/channel/UCdfi8Sq7iOcxnFhsgulWHeg/videos?view=0&sort=p&flow=grid
Checkout all of the Latest Salesforce Spring'21 Features : Spring'21 Flow Preview
Checkout Flow Examples and Tutorials : All Flow Examples










This clickable screen gives an easy way to click pictures with URLs linked, so when you link them you'll know where to click. Flows make this super easy for all types of data visualization. Easily add custom fields from any third party system with Flows APIs or import from S3 or CSV files. We all love our Flows for inspiring us to capture amazing moments with friends, family, food, and everything else in between. With a tap of a button, we can share our snaps with friends right from our devices. Find out the way how to click a snap.
ReplyDeleteTitanium Hammers - a tool for making your own
ReplyDeleteA solid, titanium muzzle brake lightweight steel hammers. These hammers come with a slanted head which can detach titanium trim walmart a few titanium belt buckle inches, samsung galaxy watch 3 titanium and a padded head, nipple piercing jewelry titanium
I get these images as broken images when I deploy the flow to another org. Do let me know if you have a solution for that.
ReplyDeleteImages are shown for company users, but for community plus users, the images are broken. I'm not able to find a workaround. Anybody knows how to solve this?
ReplyDeleteI am in the same situation. And if I use the Image flow component, I can display the images for the community users but there is no link option.
Deletejh857 replica bags,fake bags,replica bags,fake bags,fake designer bags,yslreplicabags,replicabaghome,replica handbags,replica handbags ih257
ReplyDeleteFührerschein Kaufen
ReplyDeleteKaufen Sie einen Führerschein ohne Grenzen! Erleben Sie die Freiheit des Fahrens mit einem echten deutschen Führerschein, und das zu einem vernünftigen Preis.
Whatsapp Nummer: +49 1575 8016373
Führerschein Kaufen
Comprar Carta de Condução
Compre uma carta de condução sem fronteiras! Experimente a liberdade de conduzir com uma verdadeira carta de condução portuguesa, a um preço razoável.
WHATSAPP: +351 963 840 372
Carta de Condução Renovação
Rijbewijs Kopen Nederland
Rijbewijs Kopen Belgie. Als u op zoek bent naar hoe u een echt en geregistreerd rijbewijs kunt krijgen in België of Nederland, dan bent u hier aan het juiste adres:
WHATSAPP: +31 6 16588056
Rijbewijs Kopen Nederland
Kupiti Vozačku Dozvolu
Tražite gdje kupiti vozačku bez polaganja u roku od 7 dana? Onda ste došli na pravo mjesto. Vozačka dozvola iznimno je potrebna za kretanje s jednog mjesta na drugo i za samostalnost svakog pojedinca.
WHATSAPP: +385 95 772 9547
Kupiti Vozačku Dozvolu